Webucks 만들기 - node.js
backend 시작 ~ 🧑💻
사전작업.
- node -v , npm -v 버전정보 확인
- git init -y ( package.json 생성확인 )
- npm install express ( package.json dependencies에 생성되었는지 확인 - node5부터는 –save하지 않아도 dependency에 적용)
- npm install prisma –save-dev ( -dev란 개발자환경에서만 사용될때 )
- npm install @prisma/client
- npm install dotenv nodemon -D
- npx prisma init
- prisma폴더와 .evn파일 생성확인
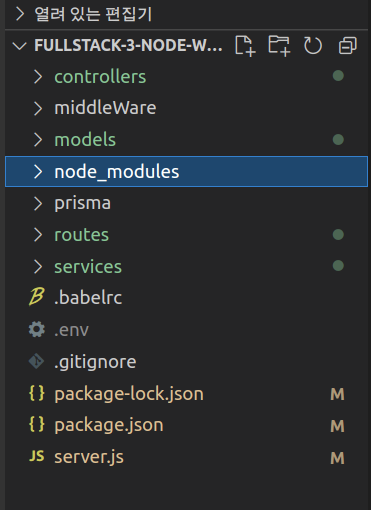
- layered pattern 적용시키기위해 폴더 생성

server.js
import express from 'express';
import { PrismaClient } from '@prisma/client';
import routes from './pattern/routes';
import cookieParser from 'cookie-parser';
import cors from 'cors';
const prisma = new PrismaClient();
const PORT = 8060;
const app = express();
app.use(cors());
app.use(express.json()); //미들
app.use(cookieParser());
app.use(routes);
const start = async () => {
try {
app.listen(PORT, () => console.log(`Server is listening on ${PORT}`));
} catch (err) {
console.error(err);
await prisma.$disconnect();
}
};
start();
다른서버에서의 접속을 허용하기 위해 cors를 install 하였고
쿠키로 받은 값을 해석하기 위해 cookie-parser를 install 하였다.
use라는 것은 미들웨어로 사용하겠다는 뜻인데 모든 API 요청과 응답사이에는 미들웨어가 실행이 된다.
그렇기에 실행 순서가 중요하다.
첫번째, prisma로 mySQL과 연동하여 테이블 생성하기
schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
.env
DATABASE_URL="mysql://root:"qqqqwwweer"@localhost:3306/we_starbucks_2"
//"mysql://USERNAME:PASSWORD@localhost:3306/DATABASE_NAME"
위와같이 설정시 mySQL과 연동이 된다.

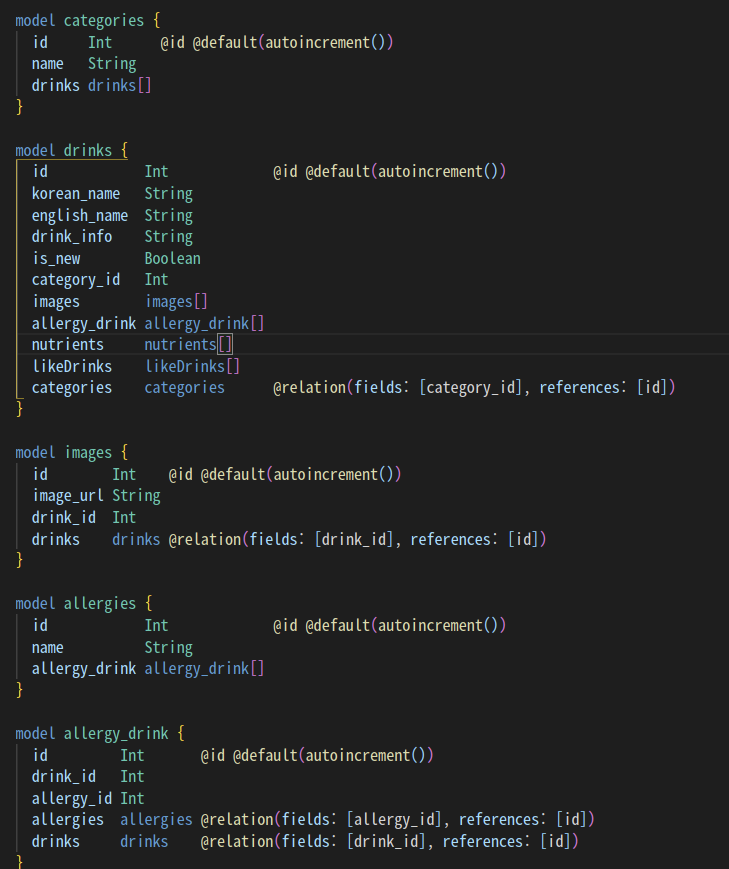
위 사진과 같이 테이블을 작성한 후 npx prisma migrate dev --name "작명"
mySQL에 테이블이 생성된다.
두번째, layered pattern을 활용하여 Dao단에서 테이블을 조작한다.
productDao.js
// coffee list에 추가하기
const createProducts = async (
id,
korean_name,
english_name,
drink_info,
is_new,
category_id
) => {
await prisma.$queryRaw`
INSERT INTO
drinks
(id,
korean_name,
english_name,
drink_info,
is_new,
category_id)
VALUES
(${id},
${korean_name},
${english_name},
${drink_info},
${is_new},
${category_id});`;
return;
};
// coffee english_name 변경하기
const updateProduct = async (id) => {
await prisma.drinks.update({
where: {
id: +id,
},
data: {
english_name: 'new_coffe',
},
});
return;
};
queryRaw를 통해 mySQL의 명령어를 사용하여 테이블의 데이터를 조작하는 방법과
prisma의 가공된 메서드를 통해 테이블을 조작하는 방법이 있다.
세번째, router를 통해 controller단, middleWare을 실행시킨다.
productsRouter.js
import express from 'express';
import { productController } from '../controllers';
import { admin_authorization } from '../../middleWare/auth';
const router = express.Router();
router.get('/', admin_authorization, productController.getProduct);
router.post('/', admin_authorization, productController.createProduct);
router.put('/', admin_authorization, productController.updateProduct);
router.delete('/', admin_authorization, productController.deleteProduct);
router.post('/likes', productController.likeProduct);
export default router;
클라이언트의 요청에 맞게 CRUD를 적어준다.
