react에서 fetch함수로 데이터받아오기
react의 마지막 실습 ~ 🧑💻

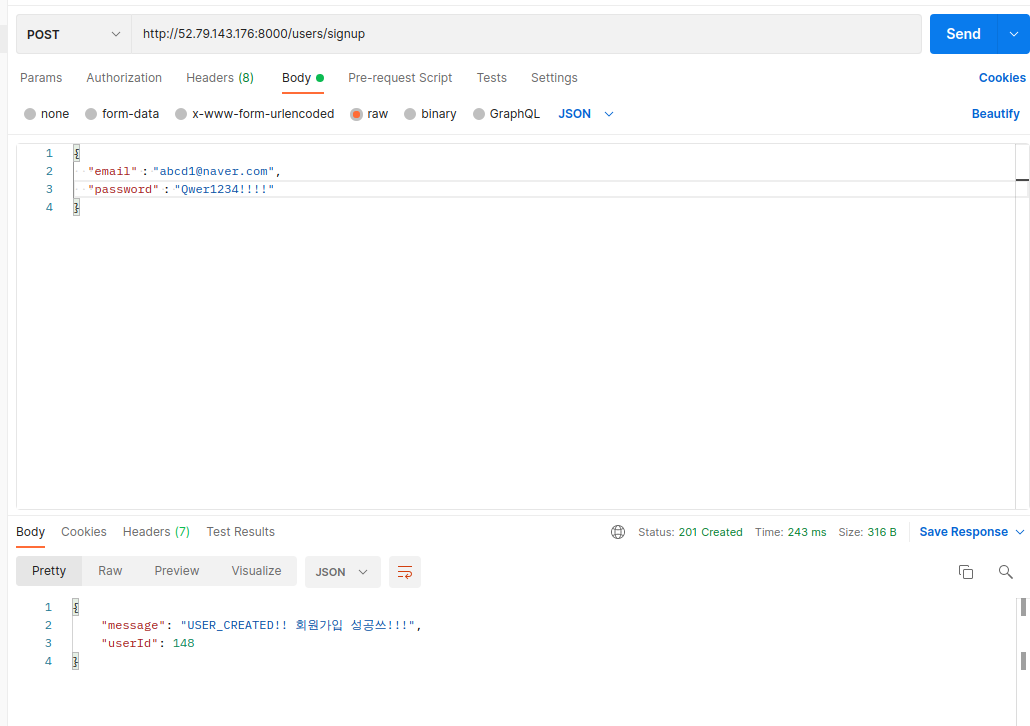
body에 json타입으로 객체를 만들어 해당 주소로 post요청을 보냈다.
그 결과 회원번호 148을 가진 회원으로 가입이 되었다.

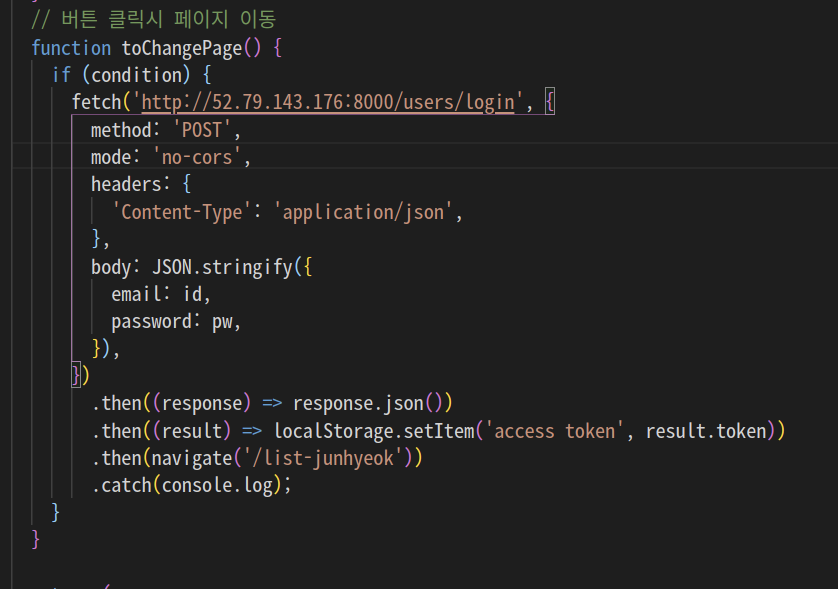
login페이지에서 사용자가 회원가입된 ID, PW를 DB에 일치하는 값으로 작성하였을때 token을 주고 list페이지로 이동하는 로직이다
분명 올바른 url과 ID,PW값 문법도 틀리지 않는 로직인데 자꾸만 net 400번 에러가 발생하였다.
한참을 고민하였지만 이유를 알 수 없었다.
나중에야 proxy라는 키워드를 알게되서 해결하였지만
나는 정말 큰 실수를 저질렀었다.
분명 cors라는 에러가 뜨는것을 봤었고 그 에러가 왜 떴는지 알아보고 해결했어도 됐지만
급한마음에 해결책부분으로 mode: “no-cors” 라고 쓰면 에러가 없어지는 글만 보고 에러를 제거해버렸던 것이다.
그렇게 2시간내내 내코드에는 mode: “no-cors” 가 있었고 괜히 header값만 이것저것 바꿔보고 있었던 것이다.

package.json에 “proxy”: “http://52.79.143.176:8000” 를 추가하고
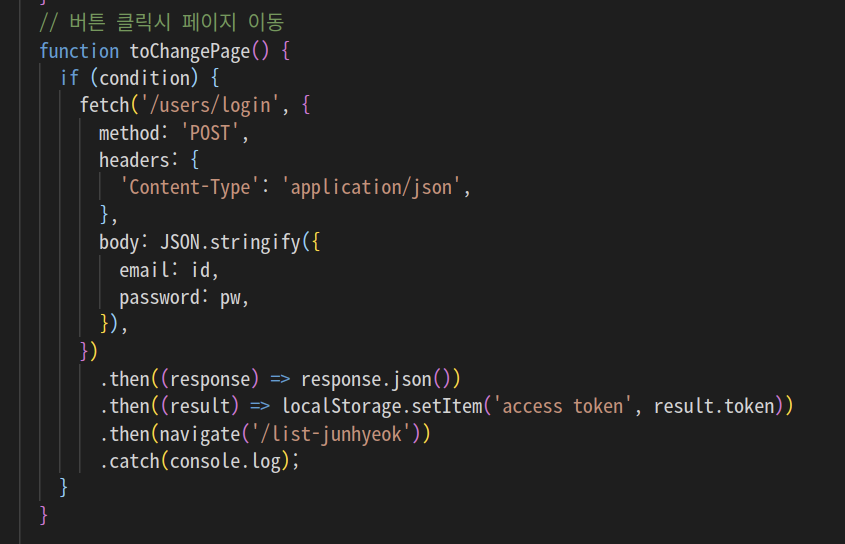
코드에서는 url변경, mode : “no-cors”을 제거하였다.
곧 바로 로그인이 되었고 token도 localStorage에 잘 저장이 되었다.

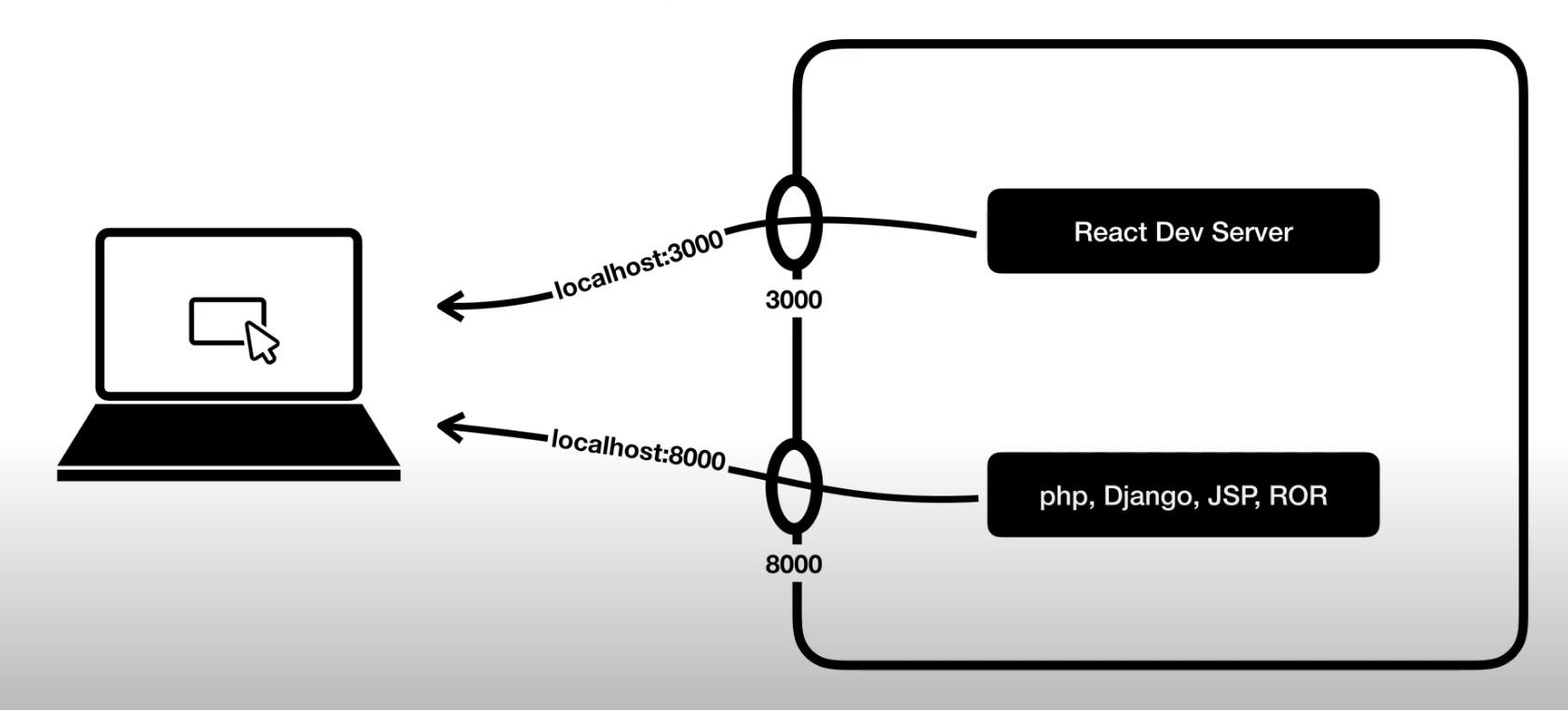
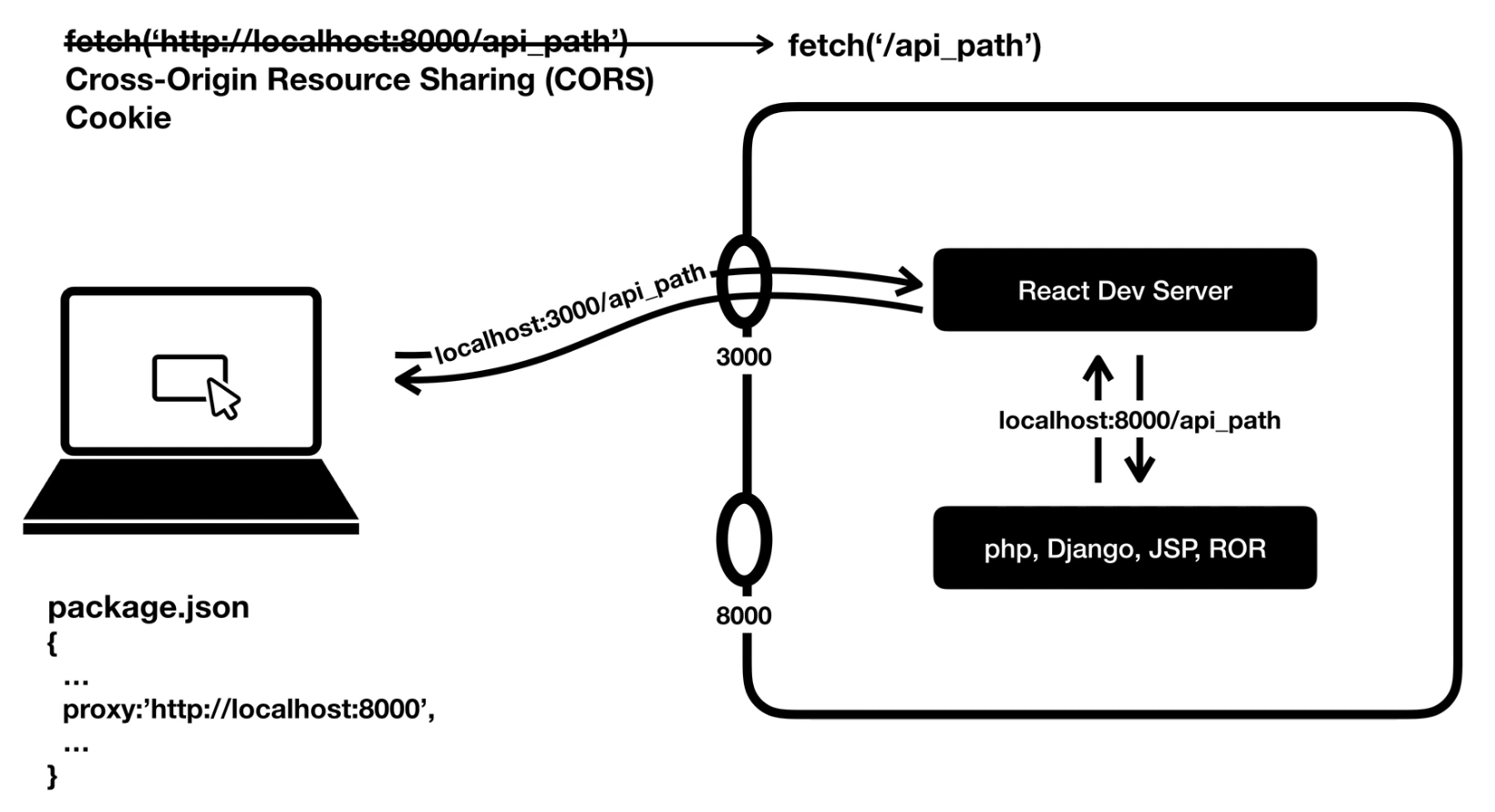
브라우저는 필요한 데이터를 얻기위해 8000번 포트의 서버로 접속을 하게되는데
CORS(Cross-Origin-Resource-Sharing)에 의해 통신이 불가능하게된다.
react 앱은 3000번에서 서비스되고있는데 다른 port로 접근하려고 하면 브라우저의 보안기능, CORS에서 정해놓은 정책에 의해 막히게 된다는 뜻이다.
이럴때 사용되는것이 proxy 이다.
( server 측에서 CORS를 허용하게 해주면 가능하게되기도 한다. )

package.json에다가 “proxy” : “http://localhost:8000” 를 추가하게되면 이제 react dev server는 proxy server가 되는것이다.
그렇다면 위의 사진과 같은 동작을 통해 필요한것을 가져오게되는데
이러한 방법은 port를 하나만 사용하기에 CORS정책에 위반되지도않고 cookie또한 공유할 수 있게된다.
요약 : 개발환경에서는 react dev server를 사용하기에 백엔드 서버와 통신을 할때 port가 다르기에 CORS정책에 위반되게 되는데 proxy를 통해 해결가능하다.
