홈페이지 제작 의뢰
홈페이지 제작 의뢰를 받다 💯
느낀점
만들땐 신이나서 시간가는줄 모르고 4일간 기초셋팅부터 밤새며 만들었는데…
막상 만들고 나니 aws 비용도 얼마가 나올지 모르겠고
몇년간 이 홈페이지를 내가 유지보수해야한다는 책임감이 갑자기 밀려왔다.
고작 4개월 남짓 배운 실력으로 아직은 해커들의 공격방어 및 의뢰받은 회사에 필요한 서비스의 유지 보수 및 개선은
무리가 있다는 판단에 결정을 내렸지만 이러한 고민을 하게된 것 자체가 나에겐 소중한 경험이 되었다.
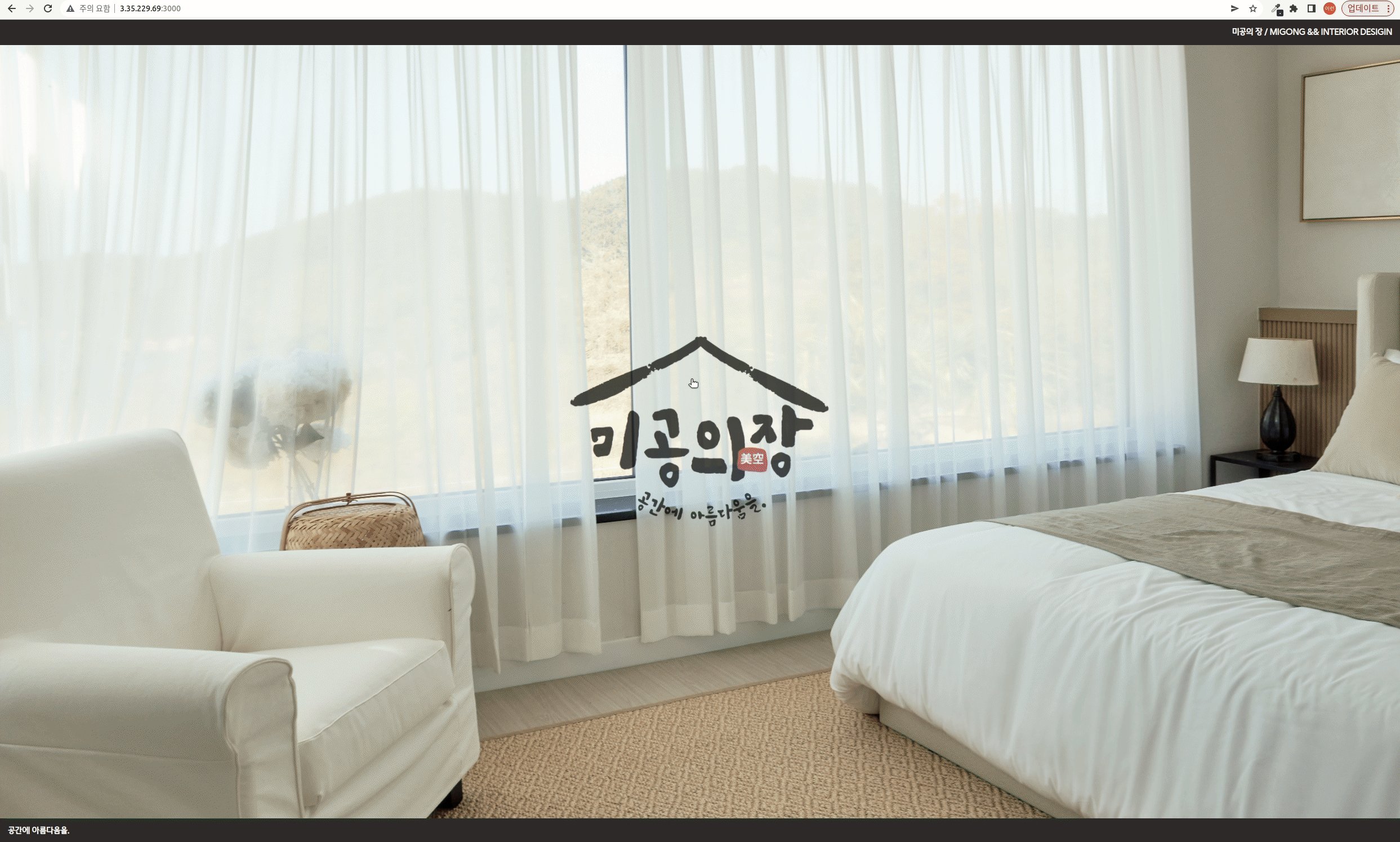
홈페이지 view
소개 페이지 및 상담문의 페이지는 혹여나 의뢰 회사에 피해가 갈 수도 있기때문에 비공개로 하겠다.



홈페이지 작업과정
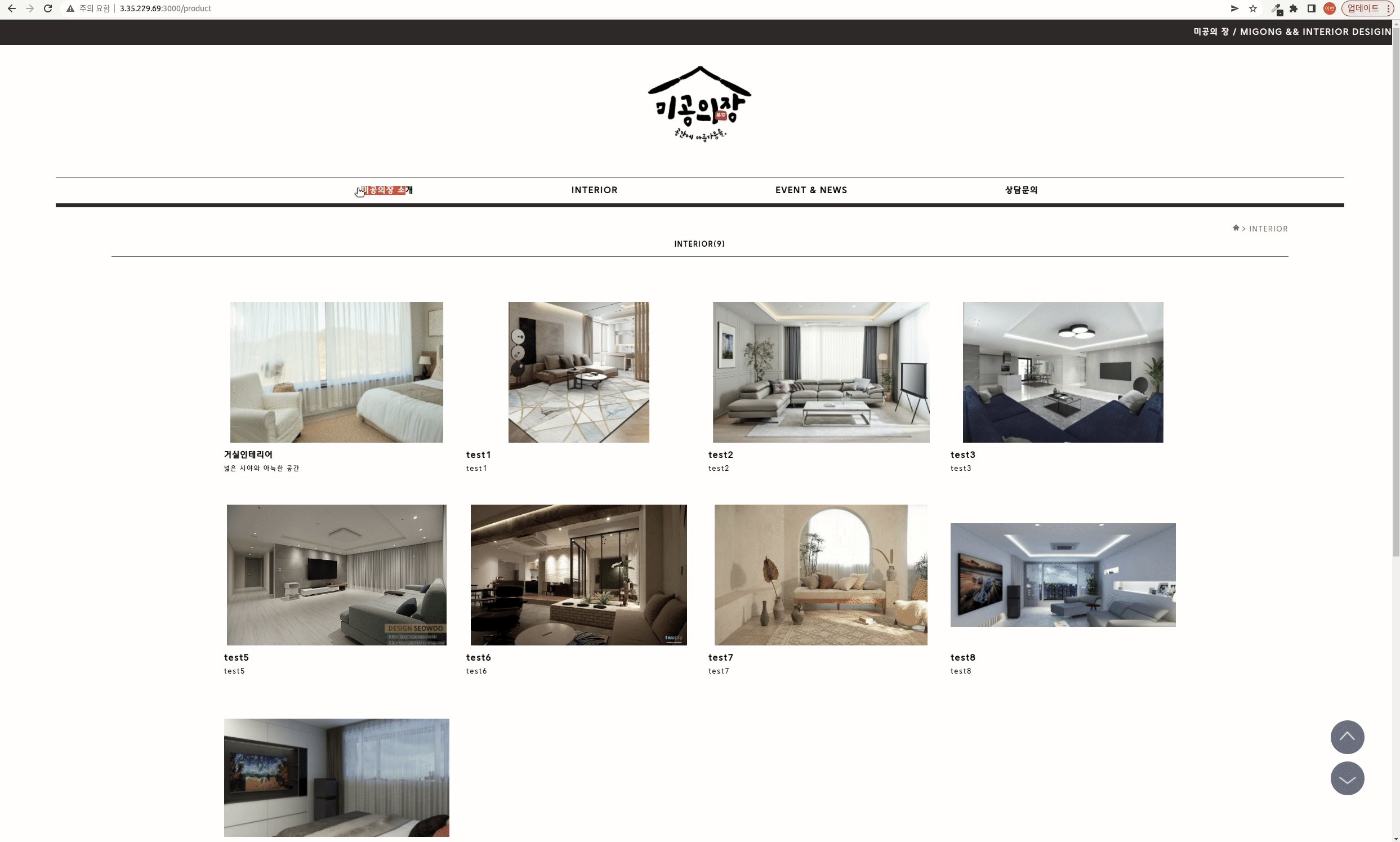
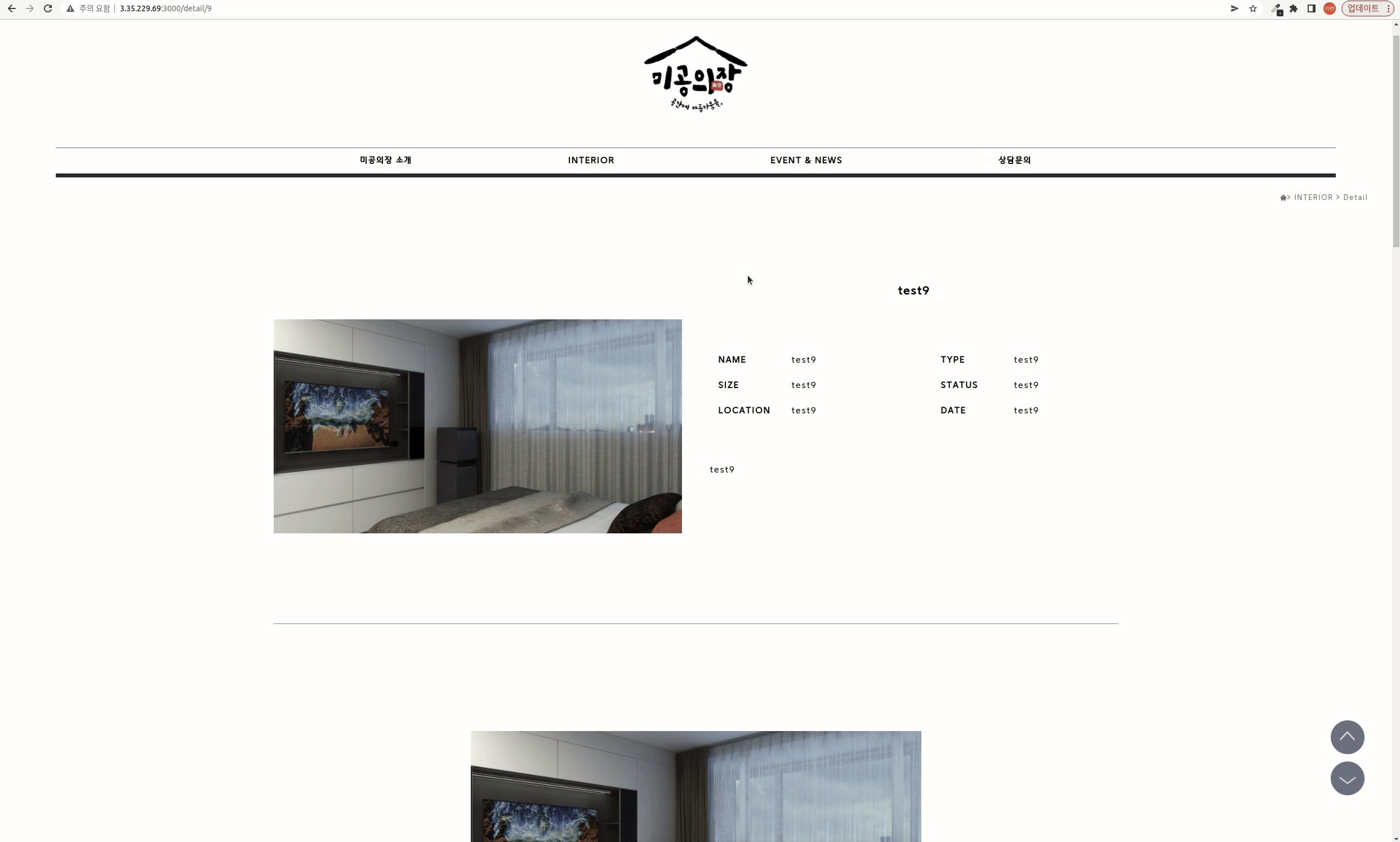
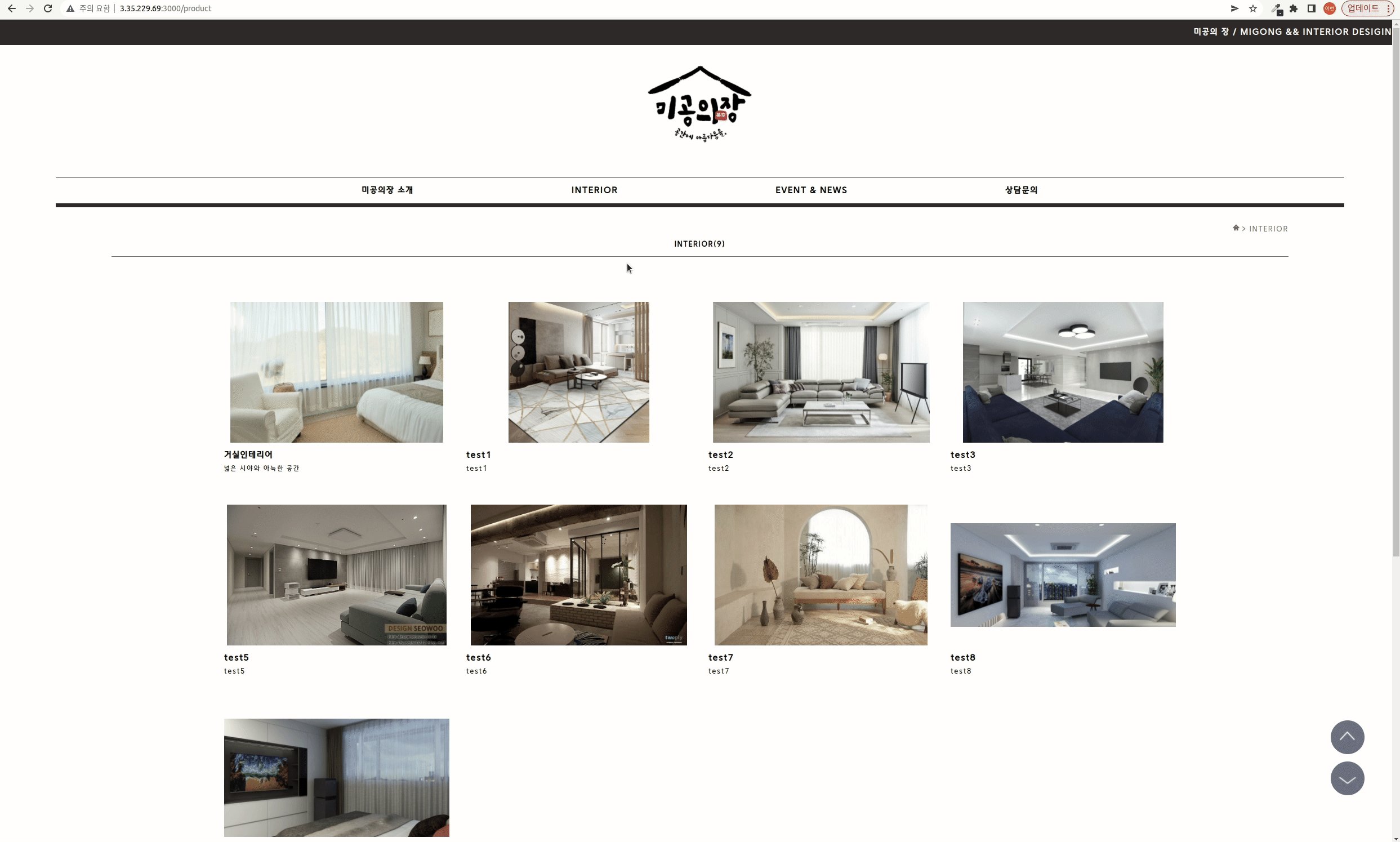
인테리어 회사다 보니 “회사의 작업내용을 게시하고 고객들은 그것을 보고 상담페이지로 가서 문의를 하면 되겠다.” 라고 생각하였다.
그래서 관리자라는 유저를 만들어 게시물을 업로드 및 편집,삭제 기능을 주었고

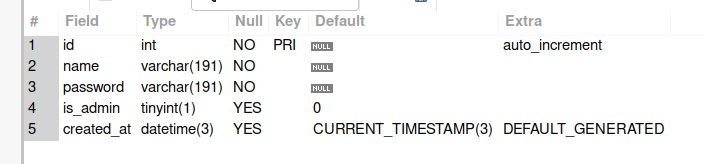
나중에 서비스를 개편할때 유저 회원가입을 고려하여 is_admin 이라는 칼럼도 DB의 users 테이블에 생성해두었다.
DB는 초간단하게 users, board, images 이렇게 3가지로 구성하여 만들었다.
서비스가 개편될때를 생각해서 여러가지 구상을 해보았지만 아직은 없는 서비스의 table까지 만들 필요는 없을것 같았다.
업로드한 게시물의 사진을 어디다가 보관을 시킬까 검색을 하다가 aws s3라는 것을 알게되어
s3를 활용하여 스토리지를 구성하였다.
처음 사용하는거라 조금 애먹었지만 의외로 사용방법은 간단했다.
ACCESS KEY를 통해 back server에서 aws s3에 접근하였고
multer를 통해 s3의 버킷에 저장시켰다.
사진을 저장시키면 그 사진에 대한 key값이 나오는데 그 값을 통해 사진을 삭제시켰다.
핸드폰 view에 맞게 만드는 작업은 처음 해보는 작업이라 좀 애를 먹었는데
이것을 하면서 나는 진짜 front-end를 안가길 잘했다고 생각이 들었다.
지금까지 했던 css 작업을 또 다시 해줘야 한다니…ㅠㅠ
하지만 내가 만든 홈페이지가 핸드폰에서도 잘 나오는것을 보니 뿌듯하다.
