Github Blog 만들기
나만의 Blog를 만들어 보자!🥝
요즘 많은 분들이 자신만의 블로그를 갖고 있어서 나도 한번 만들어 보려고한다 ㅎㅎ
블로그는 많은 플랫폼으로 만들 수 있지만 나는 그 중에서도 Github를 골랐다!
이유는 다양하지만 가장 큰 이유는 Github와 연동이 된다는 점이다! 또한 jekyll, gatsby 등을 통해 커스터마이징 할 수 도 있다고 한다.
단점으로는 진입장벽이 높다는 것인데… 하지만! 이제 막 코딩 시작한 나도 만들었으니 끈기를 갖고 만들어보자…
자 우선 Github으로 들어가서 로그인 해보자
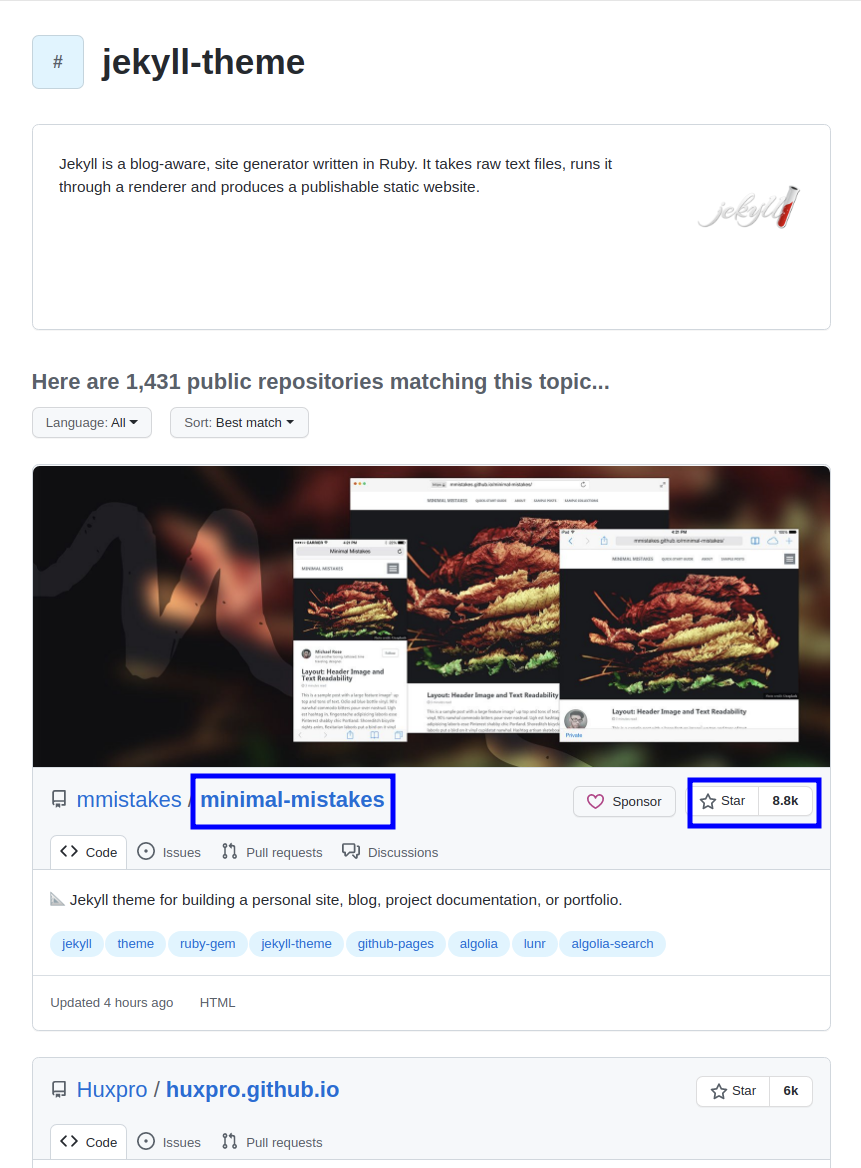
로그인을 했으면 ’‘Jekyll’’를 사용하여 블로그의 테마 즉 틀부터 정해보도록 하자

제일 첫번째 테마가 Star 개수가 많은것을 보니 가장 인기있어 보인다. 이걸로 정했다.
minimal-mistakes를 누르면 해당 테마의 요소들이 있는 페이지로 오는데 ‘‘왼쪽 상단의 Fork'’를 눌러 요소들을 내 Github계정으로 복사하자.
그 후 해야할일
- settings에 들어가서 LJHyeokk.github.io로 이름을 바꾸어주기
- 테마 요소들중 _config.yml에서 url을 http//LJHyeokk.github.io로 바꾸어주기
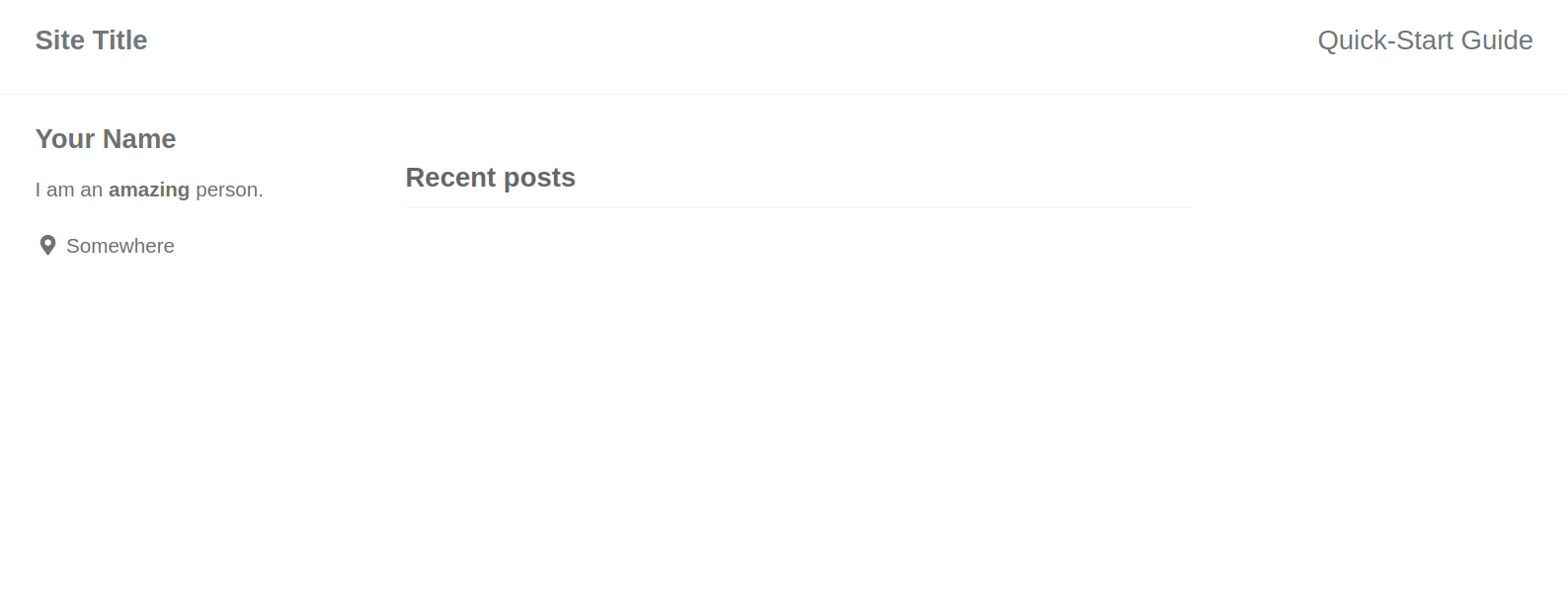
- LJHyeokk.github.io를 주소창에 쳐서 내 블로그가 만들어졌는지 확인

이렇게 생성된 나의 첫 블로그… 감격스럽다…
이제 블로그를 만들어 보았으니 첫 게시글을 작성해보자.
해야할일
- Github Desktop을 설치
- Tyopora 설치
- vscode 설치
Github Desktop은 윈도우와 맥 버전은 있으나 리눅스용이 없다…
그러므로 ’‘여기’’를 통해 다운받자.
잘 깔렸으면 ‘clone a repository from internet…‘을 눌러 로그인하고
클론 경로를 지정해주고 확인 후 ‘‘For my own purposes’‘를 누르자
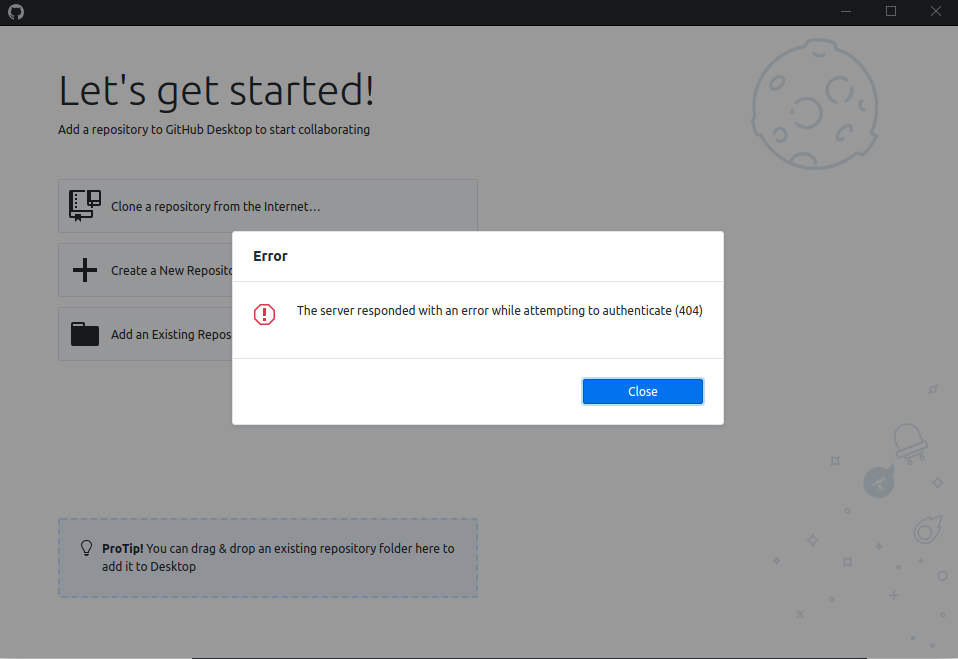
(나는 버전이 낮은것을 깔았더니 아래와 같은 오류가 계속 발생하였고 구글링해보니 지우고 높은 버전으로 다시깔아야 한다고한다…)

(근데 신기하게 터미널창에 github -v 명령어를 치니 잘 동작함..일단 이대로 쓰기로 한다)
자 아래와 같이 되었다면 성공이다.

그 후 해야할일
- Typora를 다운받아서 클론생성한 폴더를 열어라
- 파일-환경설정-이미지-custom -> ../images/${filename} -> 가능하다면 상대적위치 적용
- 왼쪽 하단에 트리로 보기 설정
이제 Typora에 글을 써보도록 하자.
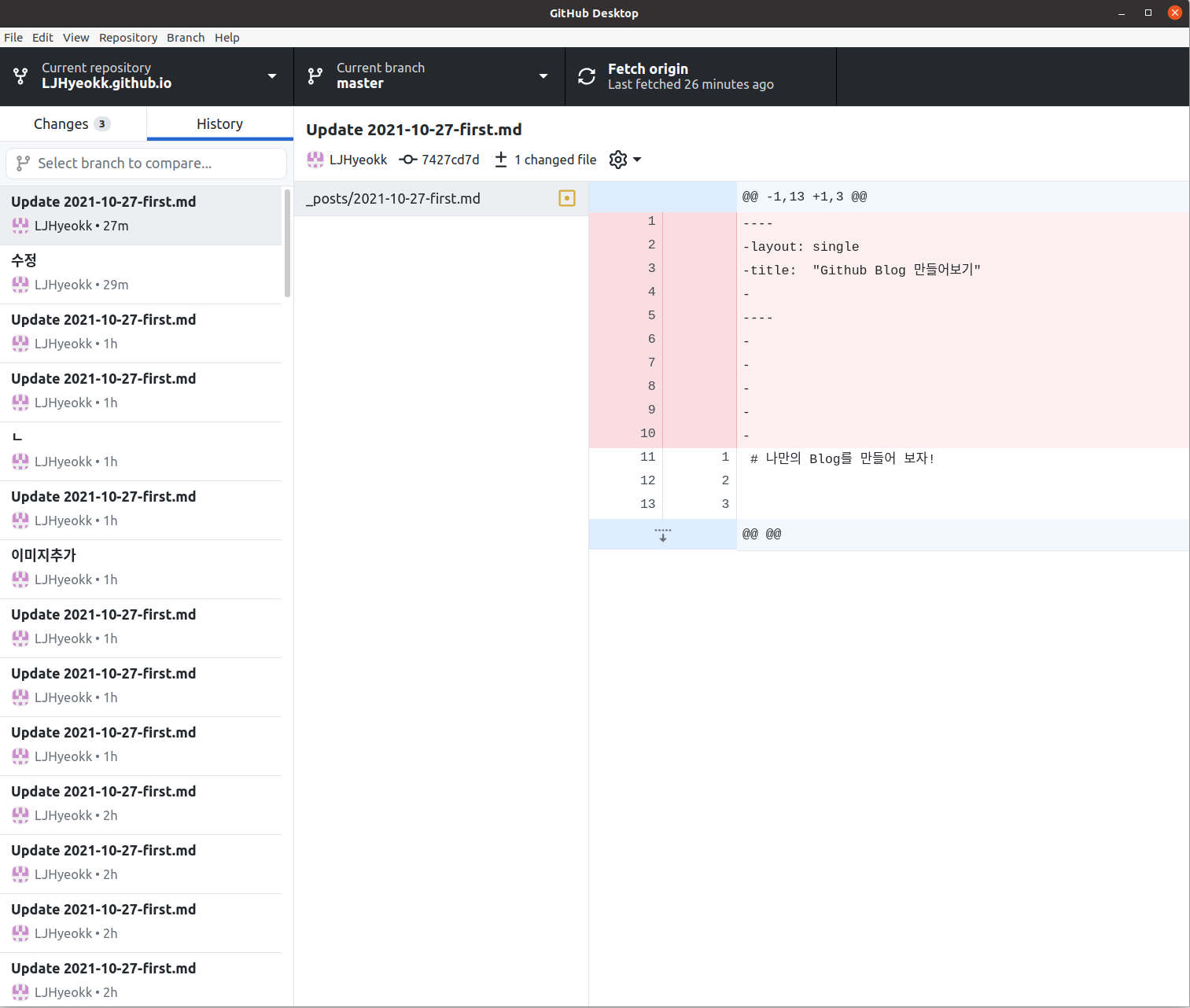
글을 쓰고 저장하는 순간 Github Desktop에서 반응을 보일것이다.
changes가 생겼다
이러한 변경을 그대로 블로그에 나타나고 한다면~
왼쪽 하단 Committing to master 누르기 -> Push commit to the origin remote 누르기
자 깃헙 블로그로 내가 쓴글이 푸시가 되었다.
첫번째 난관 글쓰기가 모두 끝났다. 수고했다.
